User Experience Principles
In order to create a level 3 website you need to use what is known as a User Experience(UX) Principle.
Good UX design is about monitoring how a website feels, and what different things you can do to help improve the overall user experience.
https://careerfoundry.com/en/blog/ui-design/common-ui-design-mistakes/
Good UX design is about monitoring how a website feels, and what different things you can do to help improve the overall user experience.
https://careerfoundry.com/en/blog/ui-design/common-ui-design-mistakes/
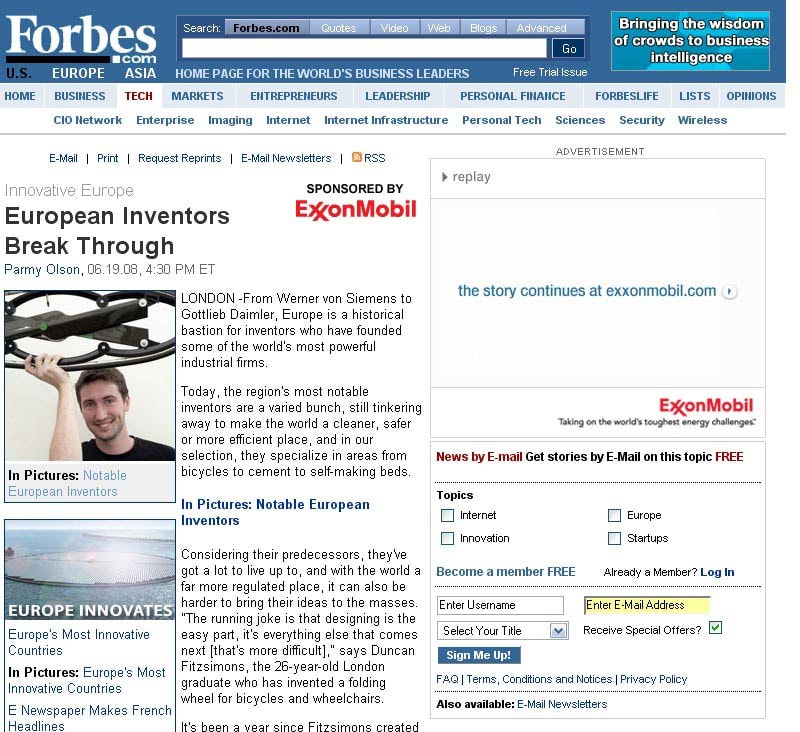
Bad Examples of UX
Why do these interfaces give you a bad user experience?
For the rest of this we are going to look at some UX principles for building a website.
For the rest of this we are going to look at some UX principles for building a website.
Good Typography
Choosing an appropriate font is important
Rules:
Always check that the text can be read without extra effort.
If you use multiple typefaces, try to set a precise scheme and stick to it.
For the body text, look for a font that has both italic and bold styles.
It is sometimes better to avoid the most common typefaces in favor of more unique fonts.
Typeface Definition:
Typeface is like a font choice but includes bold, italics etc.
Resources from
https://webdesignerhut.com/good-bad-typography/
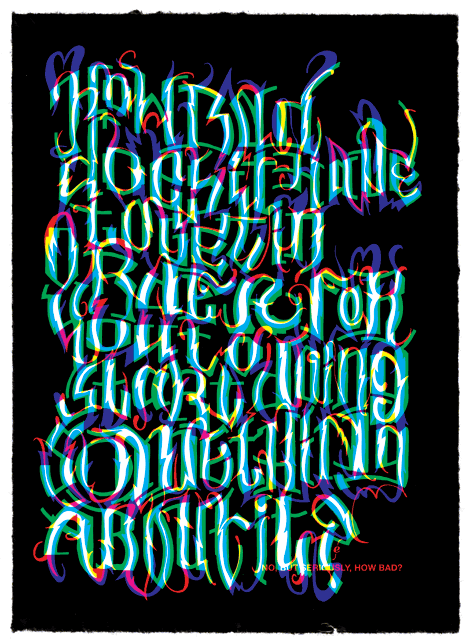
https://www.thebookdesigner.com/2017/05/bad-typography/
Rules:
Always check that the text can be read without extra effort.
If you use multiple typefaces, try to set a precise scheme and stick to it.
For the body text, look for a font that has both italic and bold styles.
It is sometimes better to avoid the most common typefaces in favor of more unique fonts.
Typeface Definition:
Typeface is like a font choice but includes bold, italics etc.
Resources from
https://webdesignerhut.com/good-bad-typography/
https://www.thebookdesigner.com/2017/05/bad-typography/
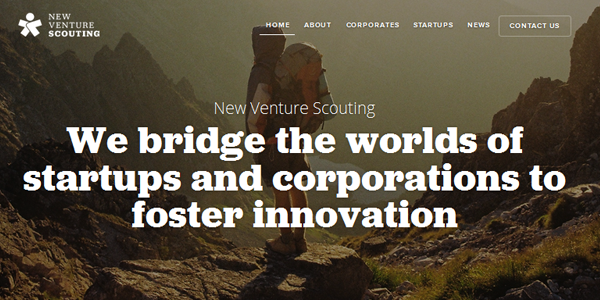
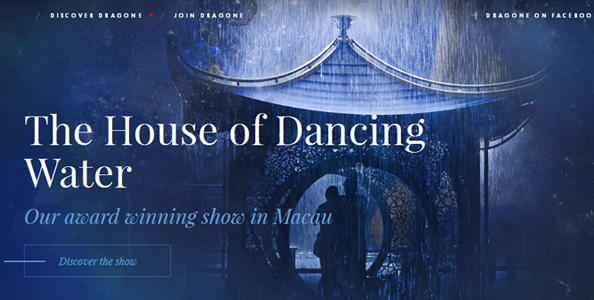
Visual Hierarchy
Visual hierarchy is the principle of arranging elements to show their order of importance. Designers structure visual characteristics—e.g., menu icons—so users can understand information easily. By laying out elements logically and strategically, designers influence users’ perceptions and guide them to desired actions.
“Visual hierarchy controls the delivery of the experience. If you have a hard time figuring out where to look on a page, it’s more than likely that its layout is missing a clear visual hierarchy.”
- The Nielsen Norman Group
https://webdesign.tutsplus.com/articles/understanding-visual-hierarchy-in-web-design--webdesign-84
www.foxcroftarts.org/visual-hierarchy.html
https://www.interaction-design.org/literature/topics/visual-hierarchy
“Visual hierarchy controls the delivery of the experience. If you have a hard time figuring out where to look on a page, it’s more than likely that its layout is missing a clear visual hierarchy.”
- The Nielsen Norman Group
https://webdesign.tutsplus.com/articles/understanding-visual-hierarchy-in-web-design--webdesign-84
www.foxcroftarts.org/visual-hierarchy.html
https://www.interaction-design.org/literature/topics/visual-hierarchy
Usability Heuristics
Usability - How easy to use an interface is
Heuristic - a practice or procedure
Usability heuristics allow your website to be easier to use.
Here is a bad example of usability heuristics:
https://www.thepoke.co.uk/2017/06/13/bad-volume-control-ui-competition/
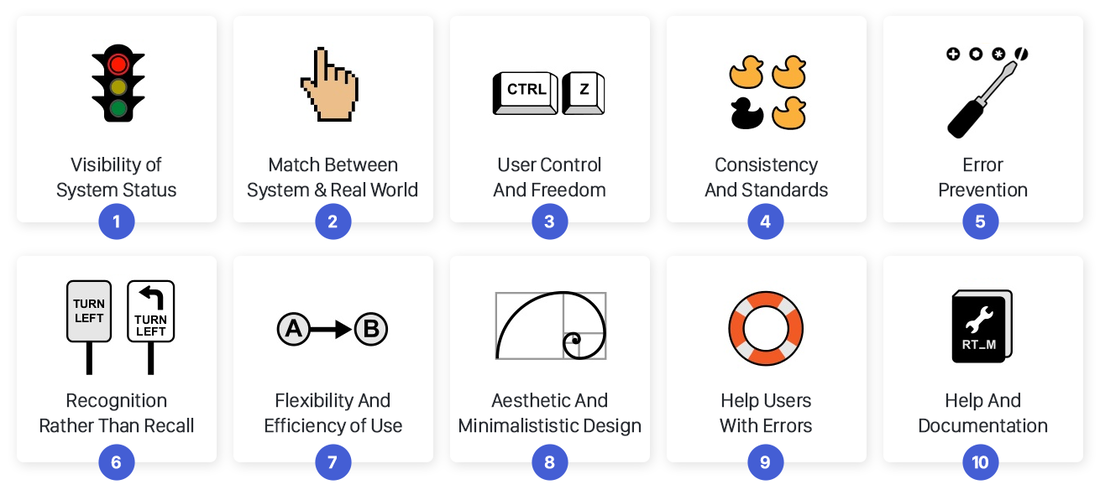
Here are the 10 usability heuristic rules:
Heuristic - a practice or procedure
Usability heuristics allow your website to be easier to use.
Here is a bad example of usability heuristics:
https://www.thepoke.co.uk/2017/06/13/bad-volume-control-ui-competition/
Here are the 10 usability heuristic rules: